Canvaで「これ使いたい!」と思ったテンプレートがCanva Pro有料プランのテンプレートで、無料プランでは使うことができない・・・と諦めてしまったことはありませんか?
実は無料プランのまま有料版テンプレートのデザインを作成できる方法があるんです!
今日はInstagramの投稿で使えるテンプレートを例にしてご紹介していきます。
なぜCanvaの無料プランで有料版のテンプレートが作れるの?
下のテンプレートはCanva pro(有料版)のクリスマステンプレートです。

無料プランを利用している方は使えないのですが、ある方法を使うことによって無料プランのままで有料版のテンプレートを作成することができます。
どういうことかと言うと、そもそもCanvaのテンプレートは1つの1つの素材が集まって1つのテンプレートになっています。
上のテンプレートを分解してみると以下の4つの素材に分けることができます。
この4つの素材を組み合わせて作られているのが有料版のテンプレートになります。

実はこの4つの素材は全部無料素材なので、素材を集めることが出来さえすれば、Canvaの無料プランでも有料版テンプレートのデザインを作ることができるというワケです。
それでは実際に上のクリスマステンプレートを作成していきましょう。

まず初めにCanvaでInstagram投稿作成画面を開いてください。
有料版テンプレートのデザインを作成する方法
テンプレートを探す
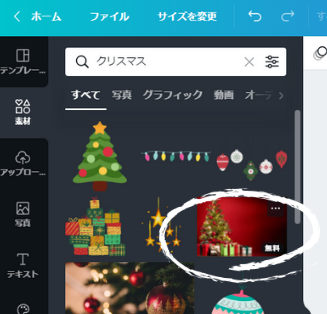
メニューの「素材」をクリックし、「クリスマス」と検索してみます。

すると、テンプレートに使われているのと同じ写真が見つかりました!
これをクリック、またはドラッグ&ドロップで移動させると背景の出来上がりです。
下のような状態まで仕上がりましたか?

ライトを探す
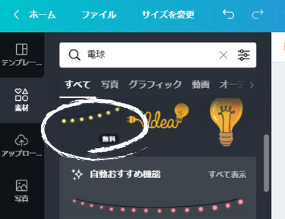
こちらも「素材」から「電球」と検索して探してみます。

すると、テンプレートに使われているのと同じライトの素材が見つかりました!
これをクリック、またはドラッグ&ドロップで移動させます。
ライトは2個使われているので2個目も同様にします。


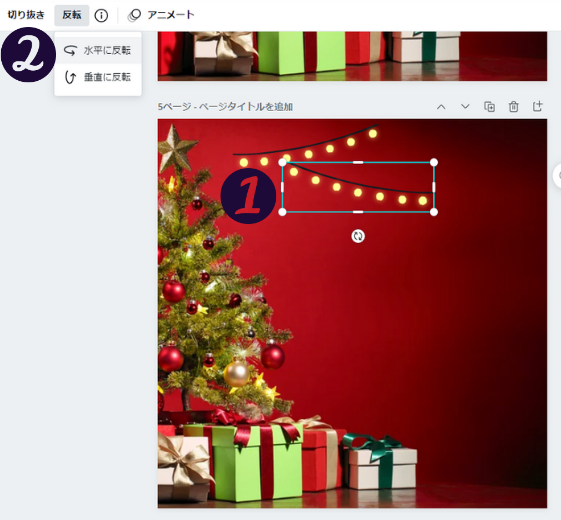
1つのライトは向きを変える必要があります。
ライトをクリック(①)、「反転」→「水平に反転」の順にクリックし(②)、ライトの向きを変えます。
最後にテンプレートと同じ位置になるようライトを動かして調整していきます。
そうすると下のような状態まで仕上がってきたかと思います。

スターを探す
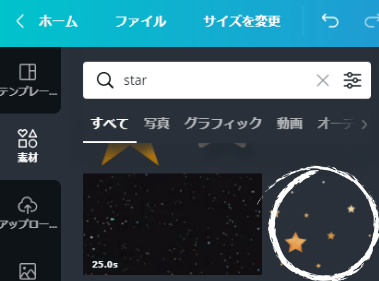
同様に「素材」から「star」と検索して探してみます。

すると、テンプレートに使われているのと同じ星の素材が見つかりました!
これをクリック、またはドラッグ&ドロップで移動させます。
星は2個使われているので2個目も同様にします。
星もライトと同じように1つの星は向きを変える必要があります。
星をクリックし、「反転」→「水平に反転」の順にクリックし、星の向きを変えます。
最後に テンプレートと同じ位置になるよう星を動かして調整していきます。
これで文字以外が有料版テンプレートと同じになりました。

文字を入力する
「テキスト」の「見出しを追加」をクリックすると文字を入力することができます。

無料プランでは有料版テンプレートの編集ができないので、残念ながらフォントの種類を知ることができません。
文字を入力して同じフォントを探すか、お好みのフォントに変更してください。
まとめ
このように有料プランのテンプレートでも、素材を探していけば無料プランでも有料版テンプレートのデザインを再現することが可能になります。

ただし、注意してほしいことがあります!
今回はテンプレートに使われている素材全てが無料素材だったのでそのまま再現することができたのですが、テンプレートに有料プランでしか使用できない素材が使われている場合は無料プランではそっくりそのまま再現することが不可能になってしまいます。
その場合は似たような感じの無料素材を探すことになります。
また、Canva Proの有料プランだったら今回ご紹介したテンプレートは検索したらすぐ使えるのに対し、無料プランだったら素材探しから始めていかないといけないので時間がかかってしまうというデメリットもあります。
これ使いたい!と思うものはやっぱり有料版かぁ・・・と思うことも多く、実際に有料版になると使えるテンプレートや素材が格段に増えるのも事実です。
より多くの素材やテンプレートを使ってみたい!という場合は、Canva Pro有料プランの30日間無料トライアルがあります。
30日間試してみてやっぱり無料プランの方にする!ということもできるので、気になる方は是非一度試してみてください♪

