Canvaで作る画像作成の流れについてご紹介します。
Canvaにはおしゃれなデザインのテンプレートが豊富に用意されているので、テンプレートからデザインを変更していくと簡単に画像を作ることができます。
今回はインスタグラムで人気のレシピを投稿する想定で画像を作成していきます。
テンプレートを選ぶ
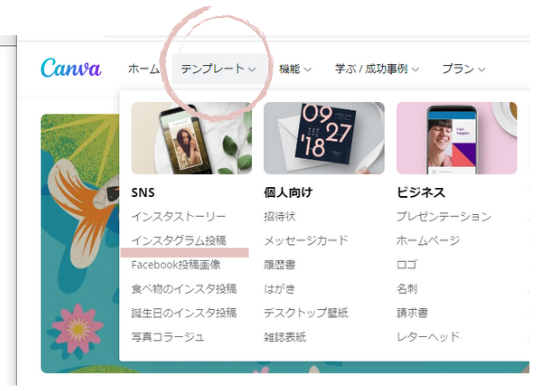
まずテンプレートを選択しましょう。
Canva
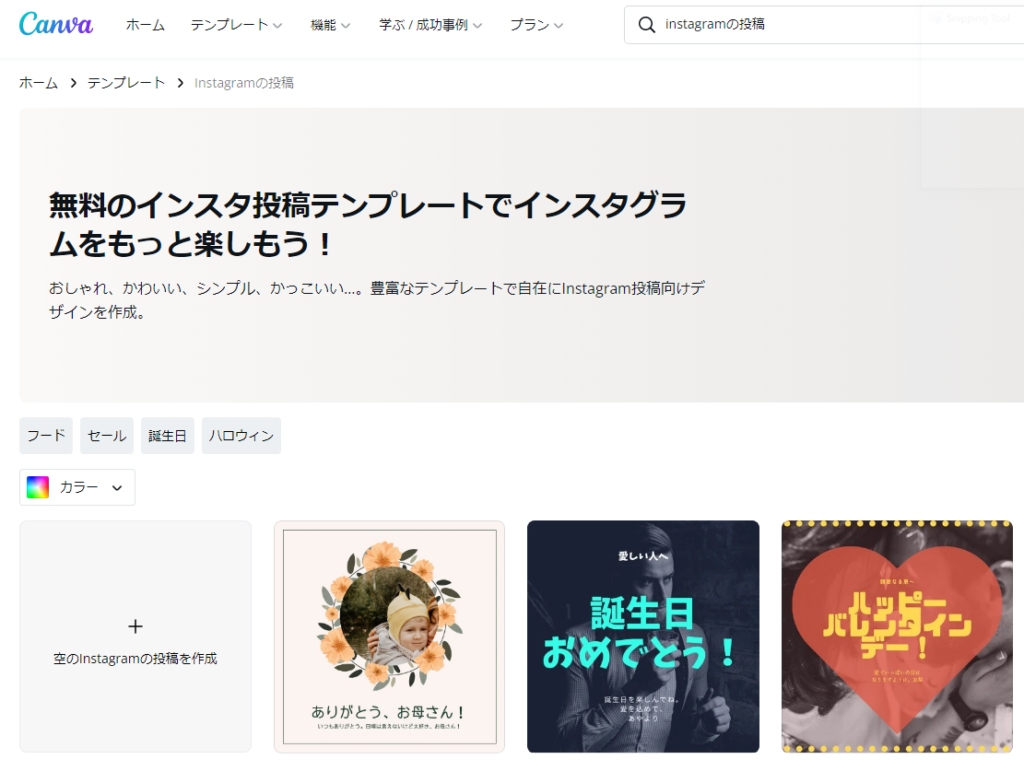
すると、1080px×1080pxの投稿サイズのテンプレートがズラズラっと出てきます。
好みのテンプレートを見つけてクリックします。

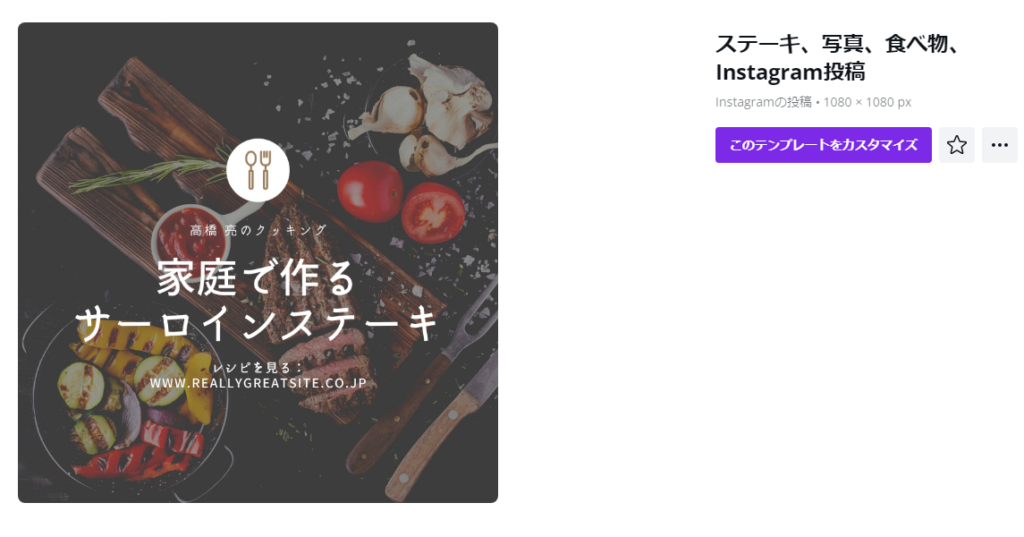
大きく表示されるので、「このテンプレートをカスタマイズ」をクリックします。

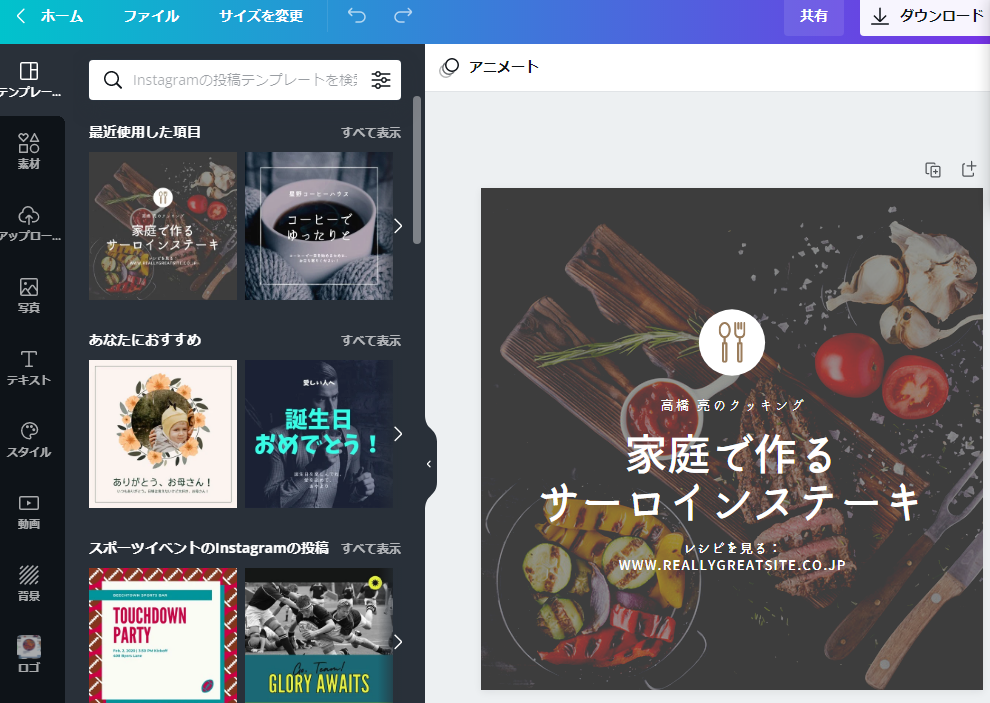
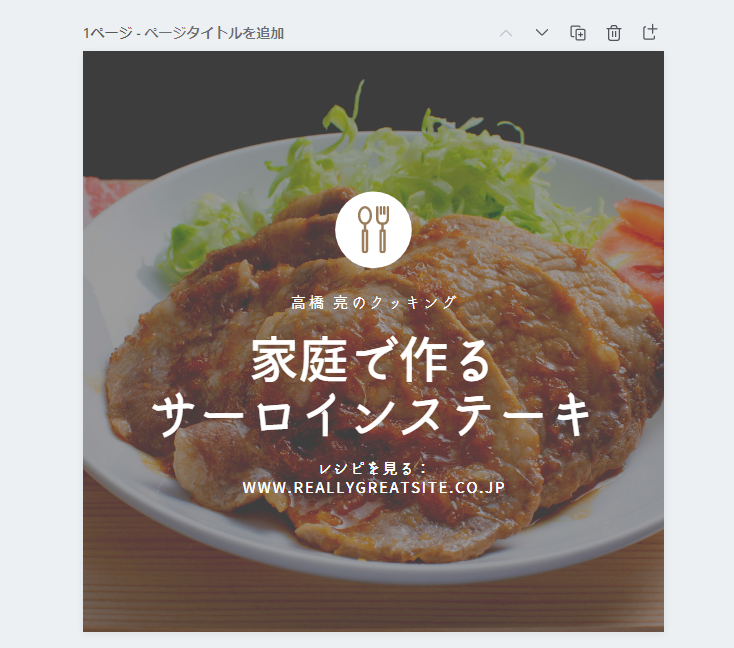
以下のように表示されたらOKです。

早速テンプレートを編集していきましょう。
写真を差し替える
今回は「豚の生姜焼き」のレシピを投稿する想定にします。
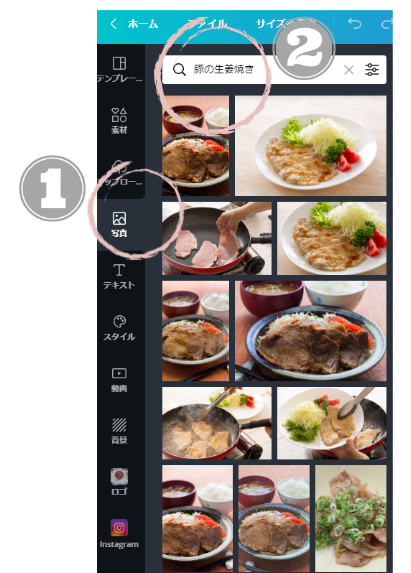
左メニューの「写真」をクリックし(①)、検索ボックスに「豚の生姜焼き」と入力して(②)Enterキーを押します。

「豚の生姜焼き」の写真が出てくるのでお好みの写真を選んで、先ほどのテンプレート上にドラッグ&ドロップで移動させます。
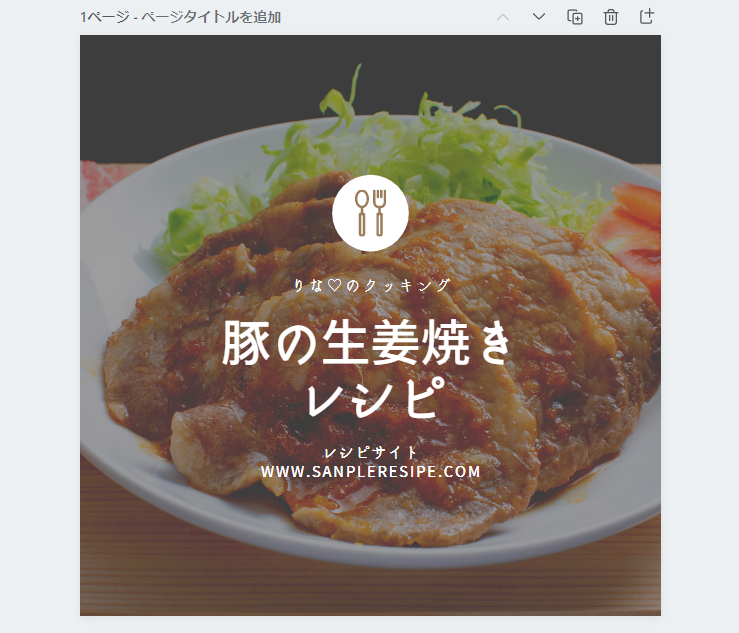
下のように写真が差し替わったらOKです。

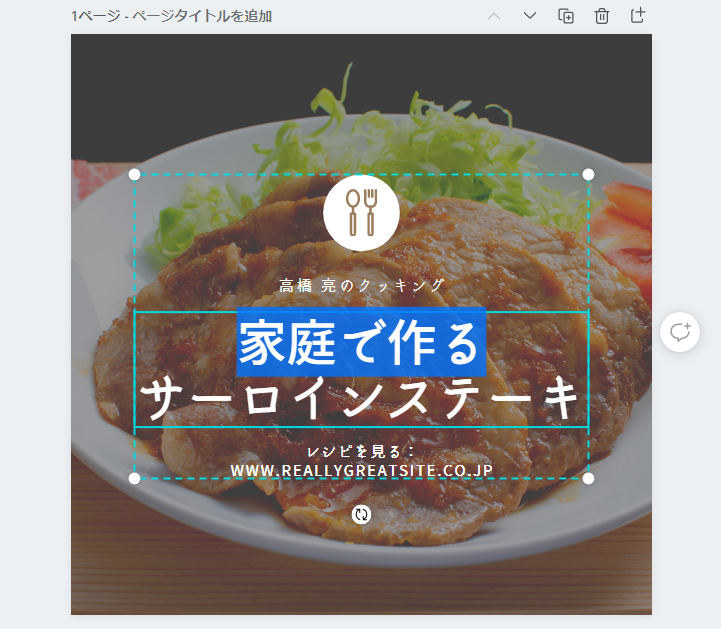
テキストを編集する
テキストをクリックしてキーボードの「Back Space」で文字を消し、新たにテキストを入力します。


ダウンロードして保存する
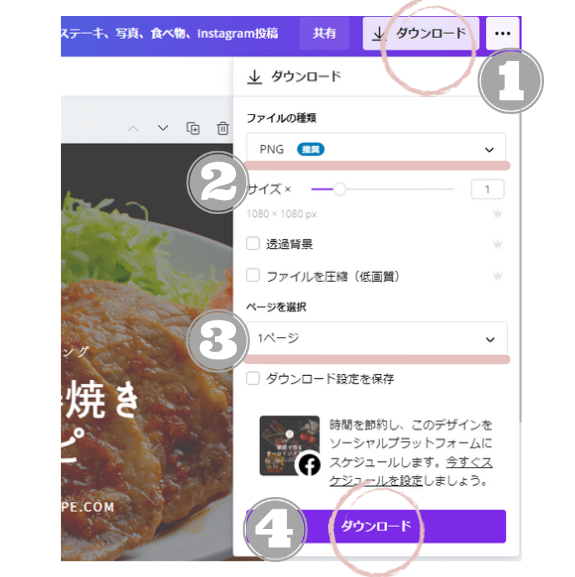
「ダウンロード」をクリックし(①)、ファイルの種類を選びます(②)。

画像を保存する場合は「PNG」を選んでおけば間違いありません!
保存したいページを選んで(③)、「ダウンロード」をクリックします(④)。

ダウンロードが完了したら下のような表示が出るので、名前を付けて保存したら完了です!

『Canvaで作る画像作成の流れ』まとめ
今日は『Canvaで作る画像作成の流れ』 をご紹介しました。
- テンプレートを選ぶ
- 写真を差し替える
- テキストを編集する
- ダウンロードして保存する
簡単4ステップで画像が作成できるので、この機会に是非チャレンジしてみてください!

